
CORPORATE SITE
トラストワークスジャパン様
- 概要
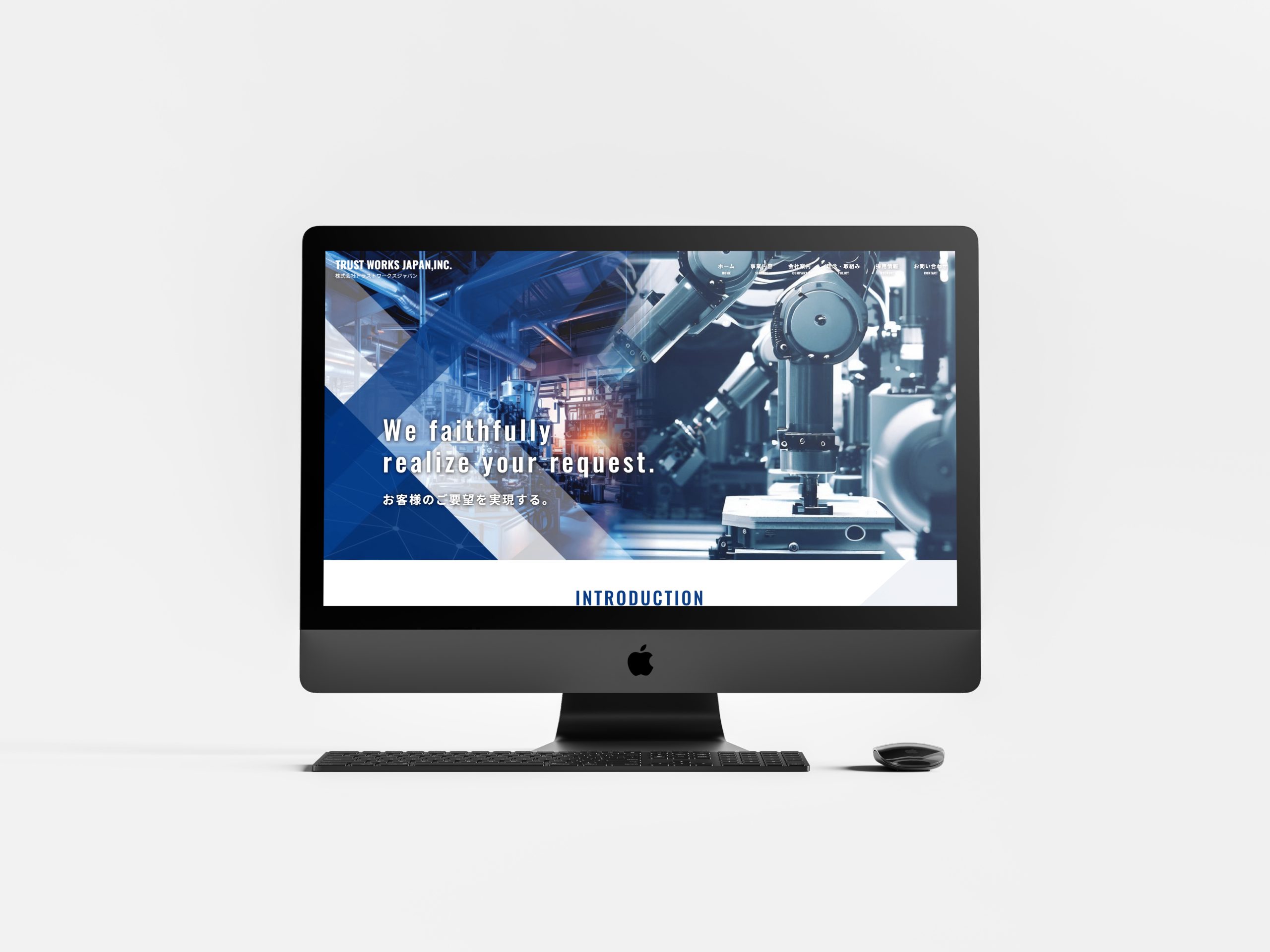
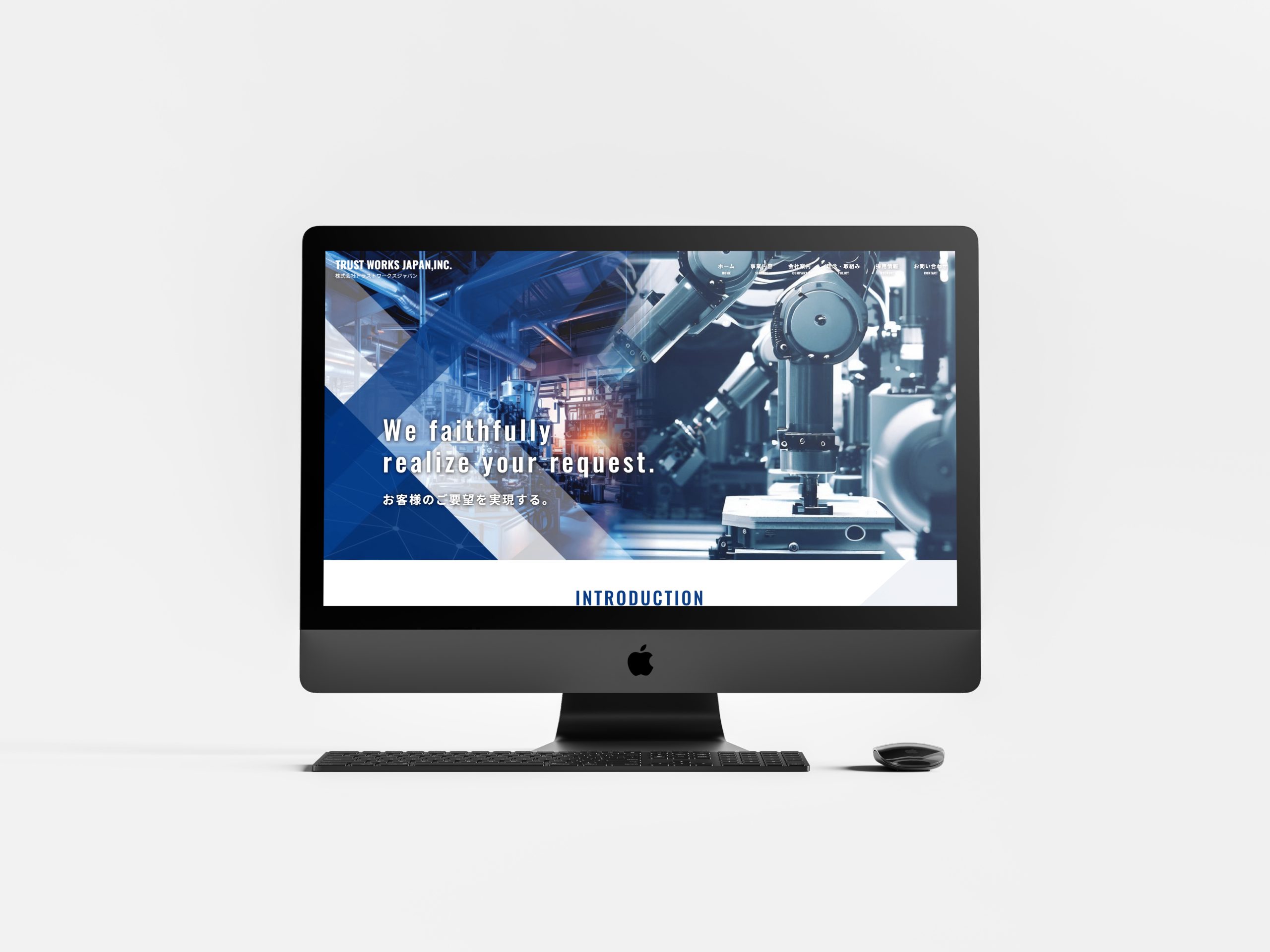
- 「株式会社トラストワークスジャパン」のホームページリニューアルにおいて、ディレクション、デザインを担当しました。クライアント様の要望に基づき、新たなサイトデザインのコンセプトは、ものづくりの仕事を求める若年層に向けた魅力的なアプローチになるように訴求しました。
【目的や課題】
WEBサイトの直帰率を下げることと、ものづくりの仕事を探している求職者が、機械製造の仕事に興味を持ってもらい最終的に応募につなげてほしいとのご要望を受けました。
【工夫した点】
(シンプルで読みやすいレイアウトに調整)
白を基調としたシンプルなデザインで、読みやすいフォントと適切な行間・文字間隔により、テキスト情報がストレスなく読めるようにしました。
(視線誘導を意識した構成)
ヘッダーメニューや各セクションの見出しを目立たせることで、ユーザーの視線を自然に誘導し、必要な情報を見つけやすくしています。
(アクセントカラーの活用)
青色をアクセントカラーとして使用することで、サイト全体の統一感を保ちつつ、重要な情報やボタンを強調しています。
- ターゲット
- メカ設計、電気設計、組立などの「ものづくり」に興味がある20代〜30代の求職者。
- デザイン
- ☑︎シンプルで読みやすいレイアウトに調整
白を基調としたシンプルなデザインで、読みやすいフォントと適切な行間・文字間隔により、テキスト情報がストレスなく読めるようにしました。
☑︎視線誘導を意識した構成
ヘッダーメニューや各セクションの見出しを目立たせることで、ユーザーの視線を自然に誘導し、必要な情報を見つけやすくしています。
☑︎アクセントカラーの活用
青色をアクセントカラーとして使用することで、サイト全体の統一感を保ちつつ、重要な情報やボタンを強調しています。
- コーディング
- ☑︎パフォーマンスの最適化:
ページ読み込み速度の向上に特に力を入れ、画像やスクリプトの遅延読み込み(Lazy Loading)を導入しました。
☑︎レスポンシブデザイン:
モバイルファーストのアプローチで設計し、デスクトップ、タブレット、スマートフォンといったさまざまなデバイスでの表示を最適化しました。CSSグリッドとフレックスボックスを活用し、画面サイズに応じたレイアウト調整を行い、ユーザーがどのデバイスからでも快適に閲覧できるようにしています。
☑︎SEO対策と構造化データ:
サイトの検索エンジン最適化(SEO)を意識し、適切なHTMLタグの使用しれコードを組み込みました。これにより、検索結果での可視性を向上させ、サイトのコンテンツが適切にインデックスされるよう工夫しています。
☑︎保守性と拡張性:
コードベースをモジュール化し、読みやすく、後からの更新や機能追加が容易に行えるように設計しました。Sassを使用してCSSを整理し、再利用可能なコンポーネントを活用することで、チーム内での共同作業や後の拡張にも対応できるよう工夫しています。
- 制作範囲
- ☑︎ ビジュアルデザイン
☑︎ UI・UXデザインの設計
☑︎ HTML、CSSを用いたコーディング
☑︎ デザインコンセプトの企画、立案
- 制作期間
- 企画、ワイヤーフレーム:1週間
デザイン:5日
コーディング:5日
WordPress:1.5日
- 使用ツール
- Photoshop、Figma
- 使用言語
- HTML、CSS、jQuery