
COPORATE SITE
つるや本店様
- 概要
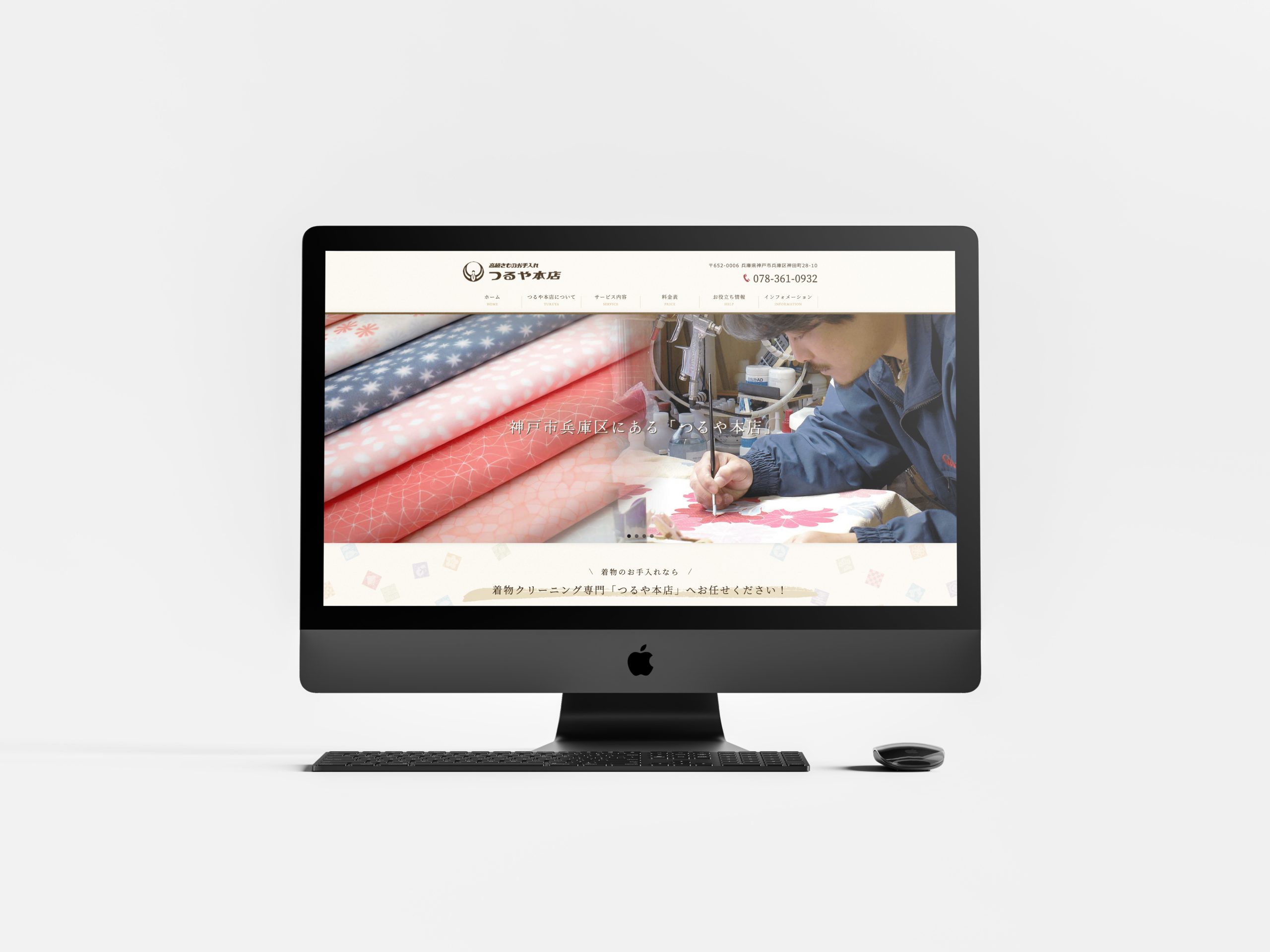
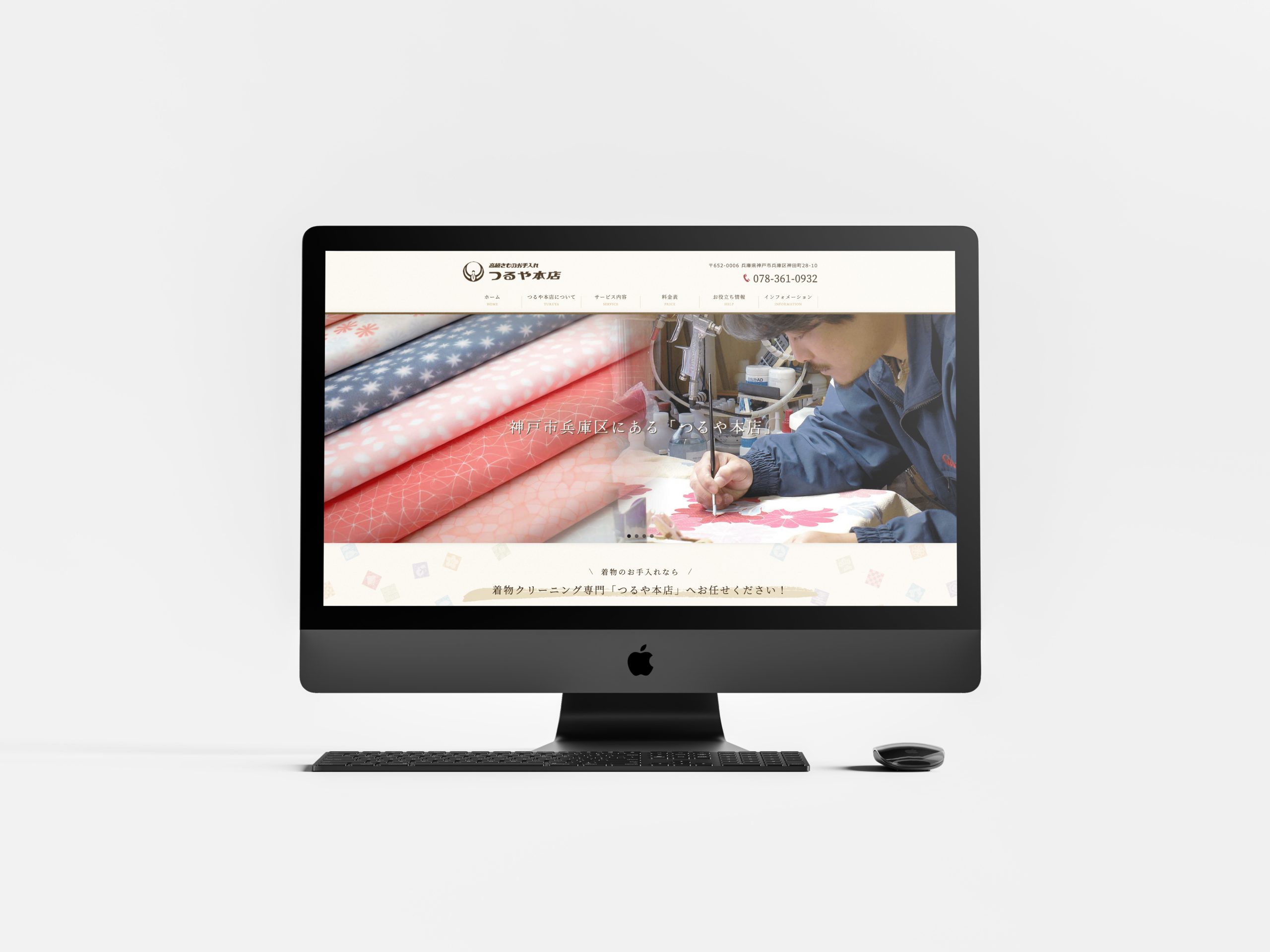
- 和風で柔らかい雰囲気を持つ既存サイトのリニューアルプロジェクトにおいて、デザインの雰囲気を継承しつつ、新しい要素を取り入れ、ユーザービリティーを向上させる役割を果たしました。
- ターゲット
- 着物のしみぬき・お手入れ・着物クリーニングをお願いしたいお客様。
- デザイン
- 主な目的は、シンプルですっきりとしたレイアウトに調整し、同時に着物の保管やお手入れ方法に関する情報を充実させることでした。以下が私の担当したポイントです。
【デザインの雰囲気継承】
既存サイトの色味や雰囲気を踏襲し、和風で柔らかい印象を保つことに注力しました。これにより、サイト利用者が親しみやすく、快適な閲覧体験を享受できるようにしました。
【レイアウトの最適化】
レイアウトにおいては、余白を大きく取り、すっきりとした印象を生み出しました。これにより、情報が整然と配置され、ユーザーが求める情報を迅速に見つけることが可能になりました。
【ユーザビリティーの向上】
スマートフォン利用者を想定し、サイドバーに「お問い合わせ」「アクセス」ボタンを戦略的に配置しました。これにより、ユーザーは直感的かつ迅速に目的のページにアクセスできるようになりました。
【テキストサイズとフォントの改善】
テキストサイズは既存サイトよりも大きくし、見やすいフォントに変更することで、情報の理解と吸収を促進しました。これにより、ユーザーがストレスなく文章を読み進めることができます。
- コーディング
- ☑︎SEO最適化:
サイトの検索エンジンランキングを向上させるために、HTMLの構造化データや意味的に適切なタグ付けを徹底しました。見出しタグ(h1, h2など)やメタデータを効果的に使用し、検索エンジンがサイトのコンテンツを正確に理解できるよう設計しています。
☑︎軽量なページ構造:
サイトの表示速度を改善するため、CSSやJavaScriptの最適化を行い、不要なコードを排除し、コードのミニファイ化を徹底しました。これにより、ユーザーに快適で素早い体験を提供し、特にモバイルユーザーにとっての利便性を向上させました。
☑︎レスポンシブデザイン:
さまざまなデバイスで最適な表示ができるように、レスポンシブデザインを採用しました。CSSフレックスボックスを活用し、異なる画面サイズでもレイアウトが崩れず、美しく表示されるように設計しました。また、画像の自動リサイズやモバイルファーストのアプローチを取ることで、モバイル端末でも快適に利用できるよう工夫しています。
☑︎アクセシビリティの配慮:
すべてのユーザーが使いやすいサイトを目指し、ARIAラベルの適用やコントラスト比の調整など、アクセシビリティに配慮したコーディングを行いました。これにより、視覚障害のある方や支援技術を利用するユーザーにも対応しています。
☑︎保守性の高いコード:
後のメンテナンスを容易にするため、読みやすく再利用可能なコードを記述しました。CSSはコンポーネントベースで整理し、Sassを活用してモジュール化することで、スタイルシートのメンテナンスを効率化しました。
- 制作範囲
- ☑︎ ビジュアルデザイン
☑︎ UI・UXデザインの設計
☑︎ HTML、CSSを用いたコーディング
☑︎ デザインコンセプトの企画、立案
- 制作期間
- 企画、ワイヤーフレーム:1週間
デザイン:4日
コーディング:4日
WordPress:1.5日
- 使用ツール
- Photoshop/Figma
- 使用言語
- HTML・CSS / jQuery